Do you want to know what are the best free HTML CSS water effects?
In this post, we are going to show you the best free CSS water effects that you can easily use in your website and application project.
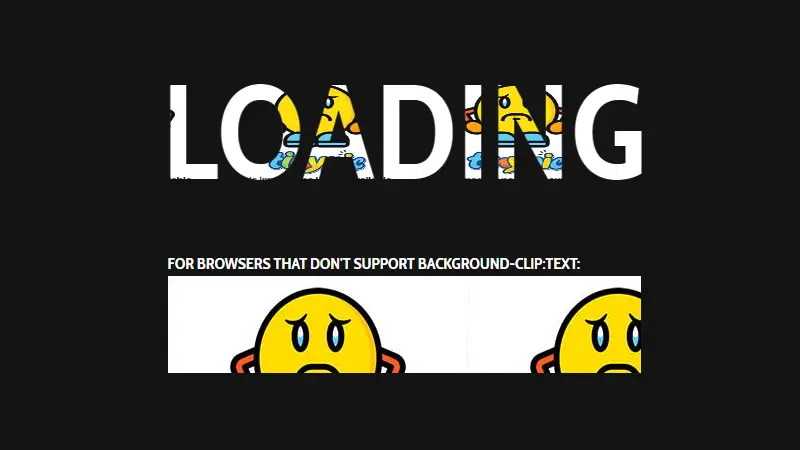
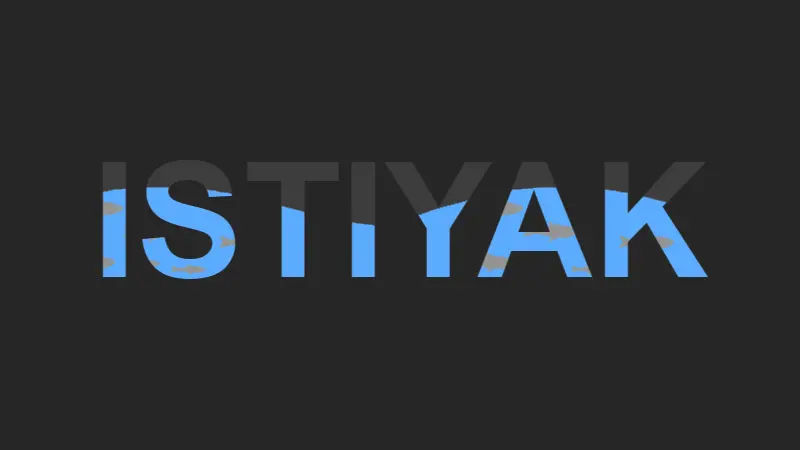
1. Text Filling With Water

CSS Text filling with water
Made By Lucas Bebber
2. Water Droplets on Window

Water Droplets on Window
Made By Jérôme Beau
3. Drip Drop Animation

Drip Drop Animation (No JS)
Made By Adib Behjat
4. Water Drop

Water Drop
Made By Jaron White
5. Cup filling with Water

Cup filling with Water CSS Animation
Made By Jaron White
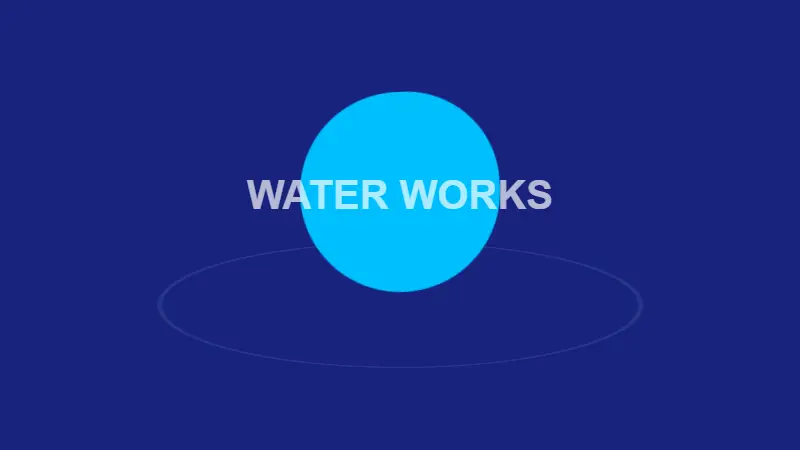
6. CSS Water Effect

CSS Water Effect
Made By Istiyak Amin
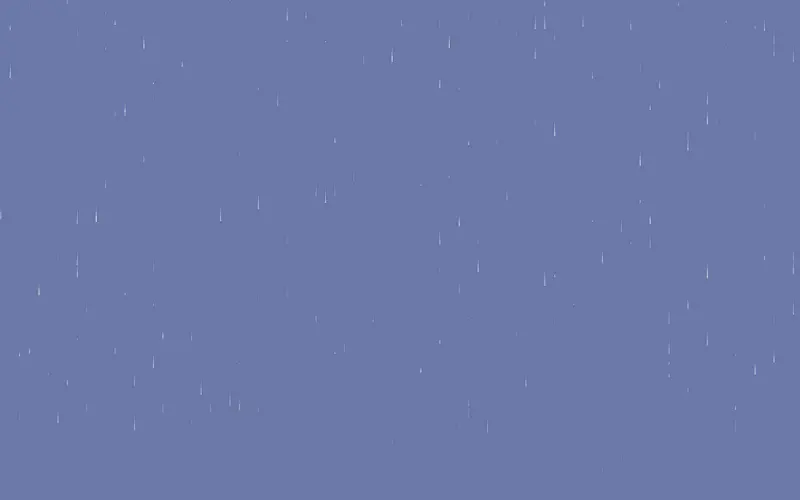
7. Pure CSS Random Rain

Pure CSS random rain with SVG and CSS variables.
Made By Istiyak Amin
8. Waves

Waves
Made By Nicholas Gratton
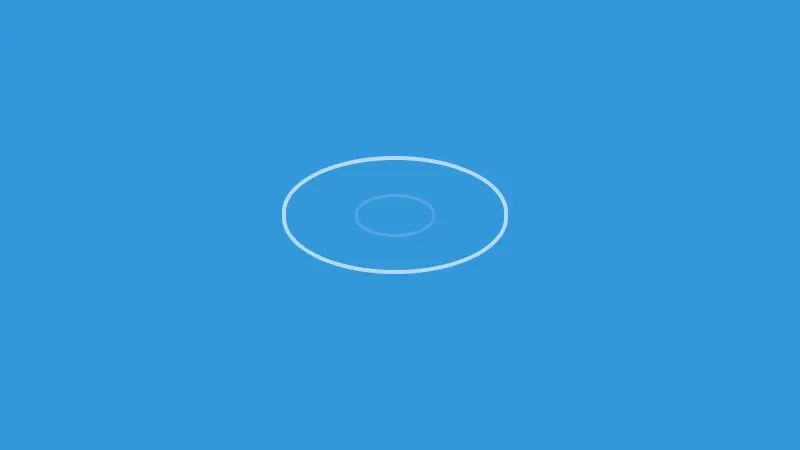
9. Outline Pure CSS

Outline – pure CSS
Made By Ivan Grozdic
10. Underwater Pure CSS Animation

Underwater Pure CSS Animation
Made By Travis Doughty
11. Simple CSS Waves

Simple CSS Waves | Mobile and Full width
Made By Goodkatz
12. Pure CSS Rain

Pure CSS Rain
Made By Yannick Brandt
13. Octocat Sprite Swimming
![]()
Octocat Sprite Swimming in the Ocean with CSS
Made By Cody Pearce
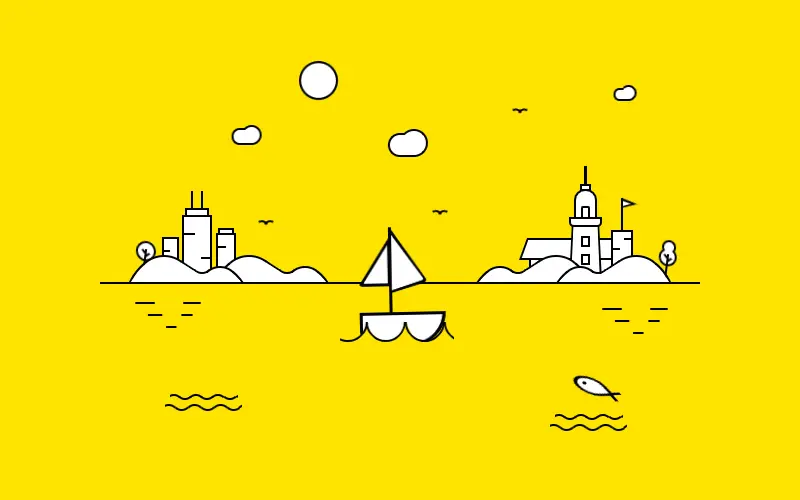
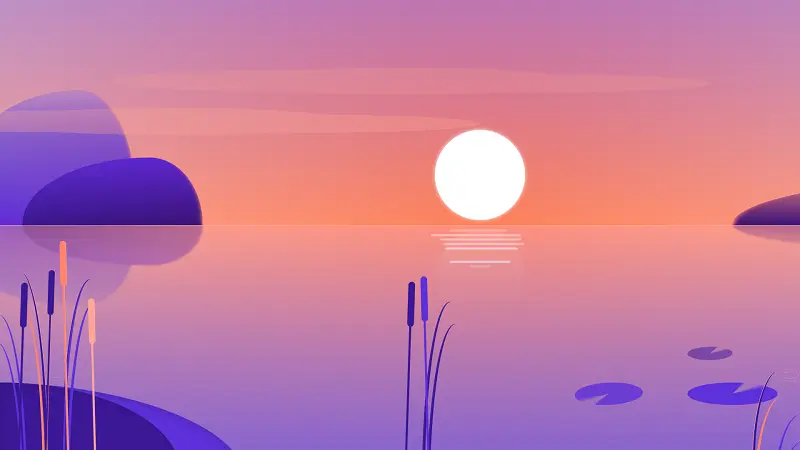
14. Sunrise Over Still Lake

Sunrise over still lake
Made By Paulina Hetman
15. Water Wave CSS Effect

Water Wave CSS Effect
Made By Oluwakemi
You may also like:
- 16 Best Free CSS Text Shadow Effects
- 13 Best Free CSS Fixed Backgrounds
- 17 Best Free CSS Ripple Effects
- 21 Best Free CSS Scroll Effects
 Pave Template Pave Template provides banking, taxation, net worth, and financial solutions to people, companies, and organizations worldwide.
Pave Template Pave Template provides banking, taxation, net worth, and financial solutions to people, companies, and organizations worldwide.