If you are looking for creative and simple ways that will help you add a subtitle text shadow effect then you have come to the right place. Check out these 16 best free HTML and CSS text shadow effects that will add punch to your website designs.
1. CSS Dashed Shadow

CSS Dashed Shadow
Made By Lucas Bebber
2. CSS3 Text-Shadow Effects

CSS3 Text-Shadow Effects
Made By Jorge Epuñan
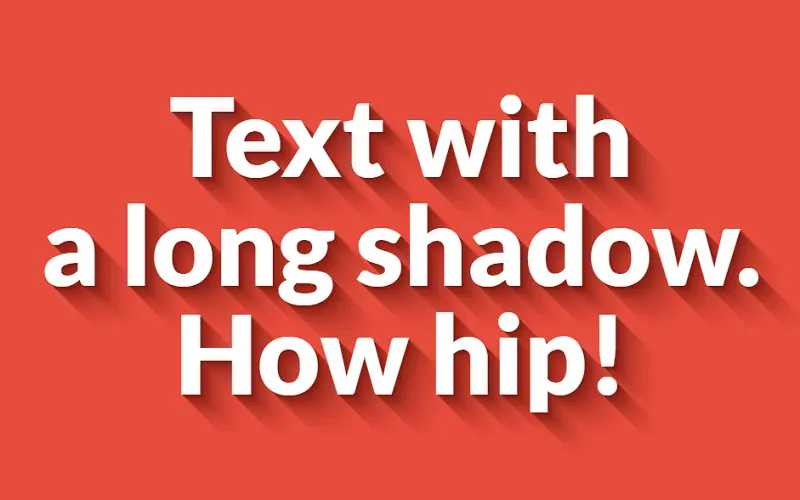
3. Long Shadow Gradient Mixin

Long Shadow Gradient Mixin
Made By roikles
4. Text-Shadow

Text-Shadow
Made By Mayur Elbhar
5. Awesome Text-Shadow

Awesome Text-Shadow
Made By Nguyen Hoang Nam
6. Neon Effect

Neon text-shadow effect
Made By Erik Jung
7. Longshadow With Gradients Mixin

Variable Longshadow with Gradients Mixin
Made By Dario Corsi
8. Pretty Shadow

Pretty Shadow
Made By Alex Moore
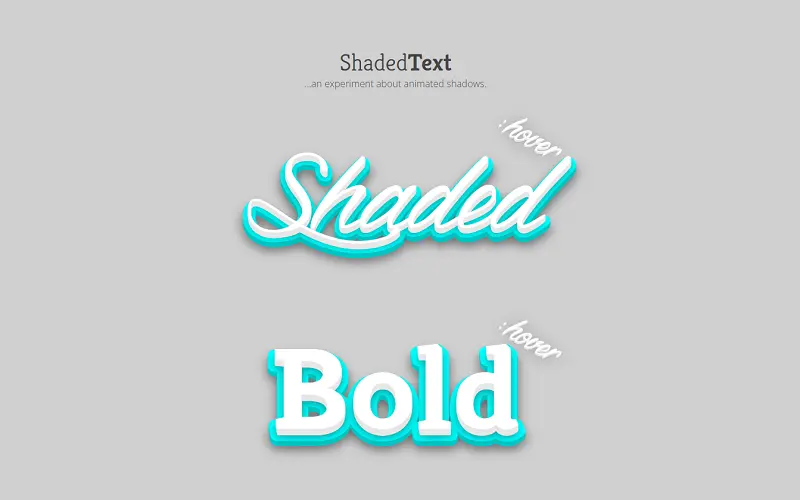
9. Shaded Text

Shaded Text
Made By Rafael González
10. Fancy Text Shadow

Fancy Text Shadow
Made By agathaco
11. Netflix Style Text Animation

Netflix-style text animation with CSS
Made By Nooray Yemon
12. Groovy CSS Effect

Groovy CSS Effect
Made By Daniel Gonzalez
13. SCSS 3D Text Mixin

SCSS 3D Text Mixin
Made By Liam Egan
14. 3D Cartoon Text

3D Cartoon Text with CSS text-shadow
Made By Fielding Johnston
15. Popout Text Shadow

Popout Text with Background Image Shadow
Made By Mark Mead
16. Funky Retro Text Shadow

Funky Retro CSS Text Shadow Effects
Made By miranda
You may also like:
- 13 Best Free CSS Fixed Backgrounds
- 17 Best Free CSS Ripple Effects
- 21 Best Free CSS Scroll Effects
- 19 Best Free CSS Paper Effects
 Pave Template Pave Template provides banking, taxation, net worth, and financial solutions to people, companies, and organizations worldwide.
Pave Template Pave Template provides banking, taxation, net worth, and financial solutions to people, companies, and organizations worldwide.