CSS Text Effects are an important part of web design, allowing web developers to create visually appealing text on their websites.
CSS Text Effects can be used to add animation and other interactive elements to the text.
With the right knowledge and creativity, CSS Text Effects can help you to make a website stand out from the crowd.
Today, in this blog post, we have listed the 55 best free HTML and CSS text effects code examples that you can download with just a single click and also use on your website easily.
1. Happy Text

Happy Text
Made By Bennett Feely
2. Stripy Rainbow Text Effect

Stripy Rainbow Text Effect
Made By Mandy Michael
3. Background Clipping Covfefe

Background clipping covfefe
Made By Stephanie
4. Text Reveal Animation

GSAP text reveal animation
Made By Artur Sedlukha
5. SVG Text Animation

SVG Text Animation
Made By Cassie Evans
6. Popout Text

Pure CSS pop-out text.
Made By Nathan Taylor
7. Spring Text Hover Effect

Spring Text Hover Effect
Made By Nathan Taylor
8. Text Line Animation

Text Line Animation
Made By John Healey
9. Letters Effect on Scroll

Letter’s Effect on Scroll
Made By Stefano Perelli
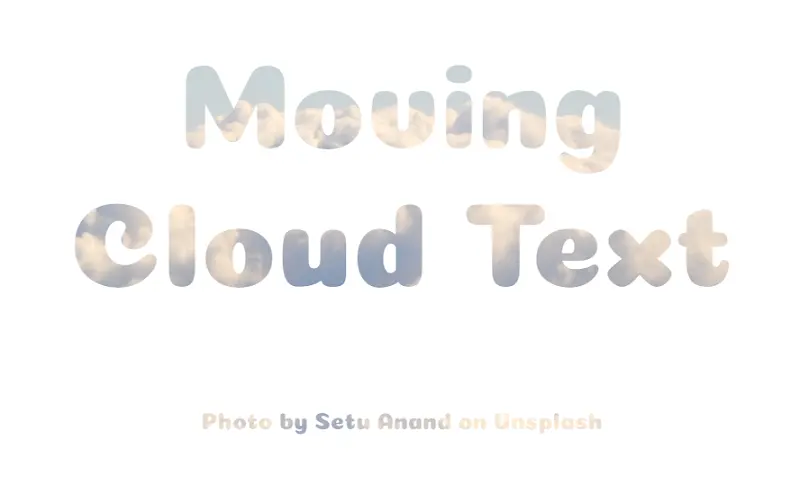
10. Moving Cloud Text

Moving Cloud Text With HTML and CSS.
Made By Cameron Fitzwilliam
11. Animating Striped Text

Animating Striped Text
Made By Mandy Michael
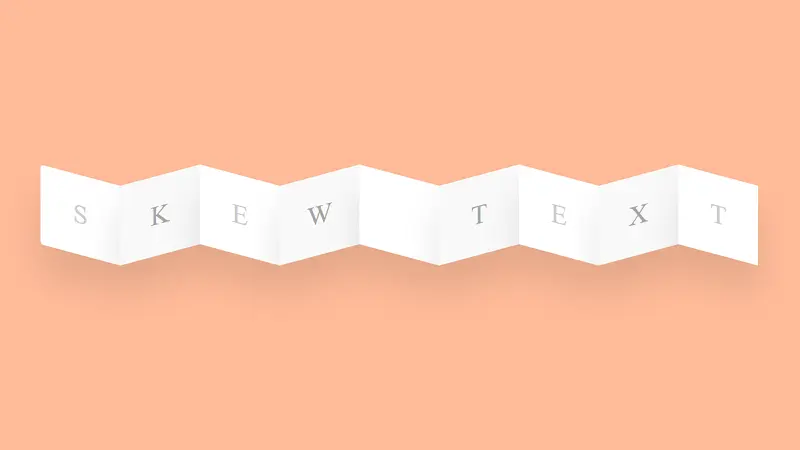
12. Skew Text on Hover

Skew Text on Hover
Made By Delpher
13. CSS Gooey Text Transition

CSS Gooey Text Transition
Made By Mike Golus
14. Refracted Floating Text

Refracted Floating Text Effect
Made By George W. Park
15. Text Slicer Gradient

Text Slicer Gradient
Made By Yusuke Nakaya
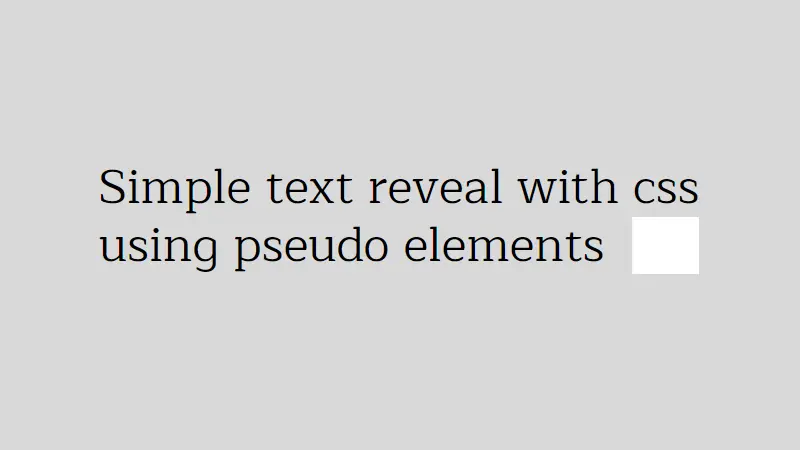
16. CSS Text Reveal

CSS Text Reveal
Made By Andrés Sánchez
17. Deconstructed

Deconstructed
Made By Bence Szabo
18. Background Clip CSS

Background Clip CSS
Made By Amir Rahimi
19. Multiline Background Gradient

Multiline background gradient with mix-blend-mode
Made By Matthias Ott
20. Animated Blobs Text

Animated Blobs Text – Multiple Colors
Made By Amli
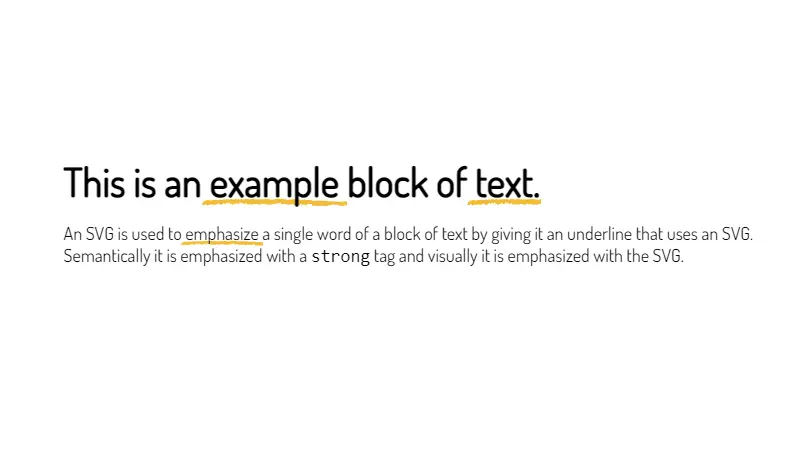
21. SVG Text Underline

SVG Text Underline
Made By Andrew Spencer
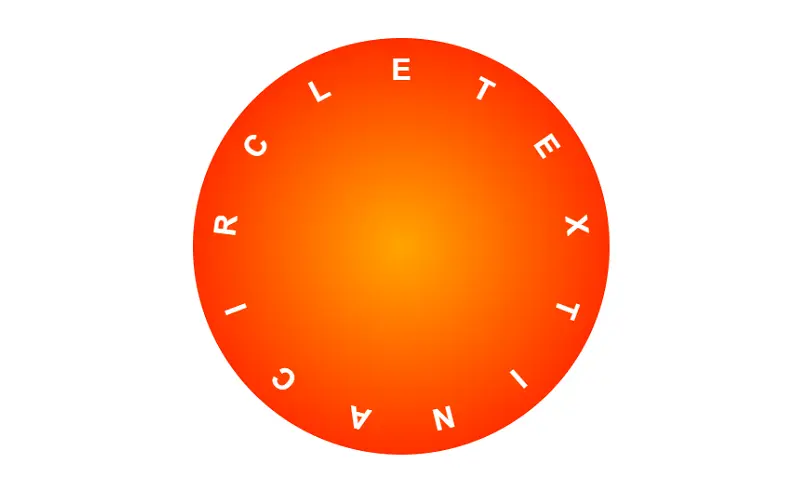
22. Text In A Circle

Text in a circle with CSS variables
Made By Michelle Barker
23. Outline Text Effect

Outline Text Effect
Made By Jamie Hammond
24. Multiline Text Strikthrough

Multiline Text Strikthrough
Made By Mandy Michael
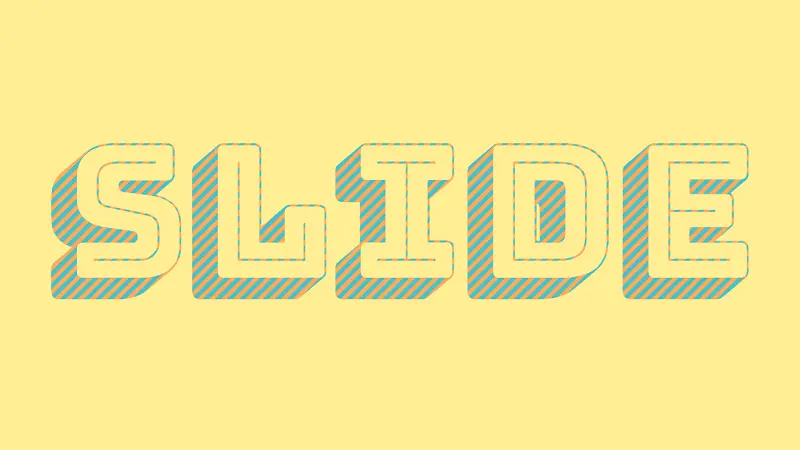
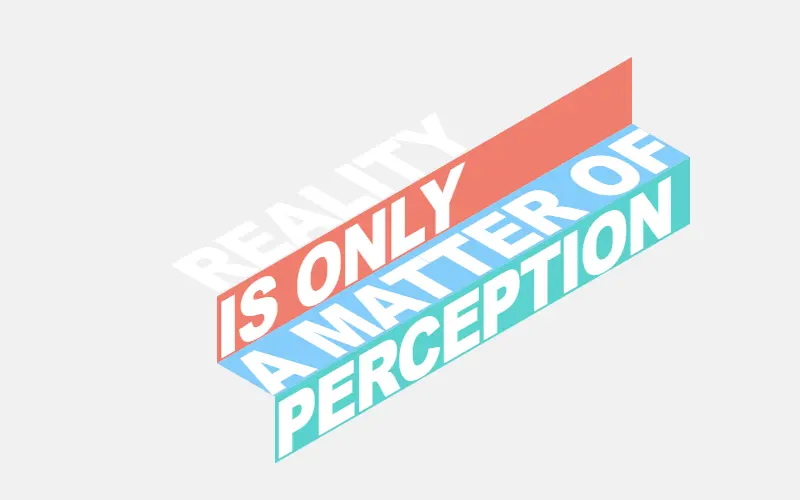
25. Sliding Perspective

Sliding Perspective
Made By Adam Dipinto
26. Typo Triple

Typo Triple
Made By creatz
27. Underline Clip Hover Animation

Underline clip hover animation
Made By Marwan Zibaoui
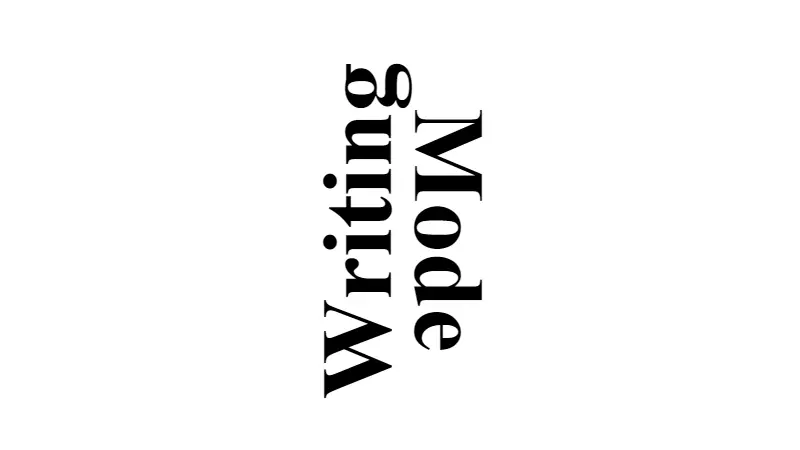
28. Writing Mode

Writing Mode
Made By Ollie Williams
29. 3D Letters Sugar Sweet

3D Letters Sugar Sweet
Made By Håvard Brynjulfsen
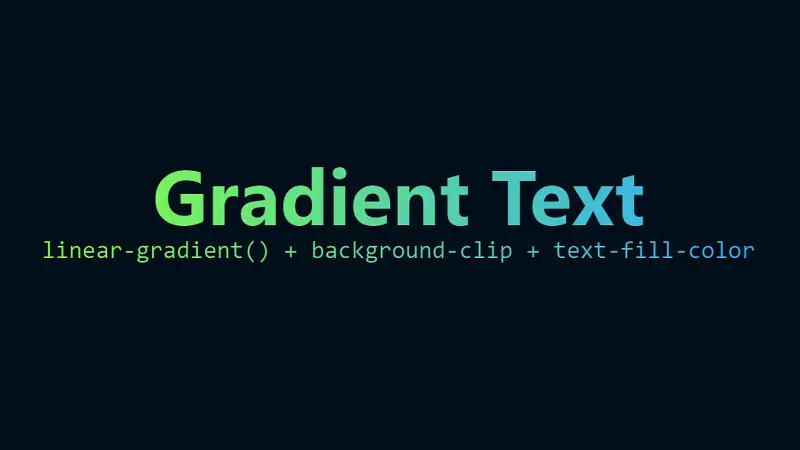
30. CSS Gradient Text

CSS Gradient Text
Made By Adam Argyle
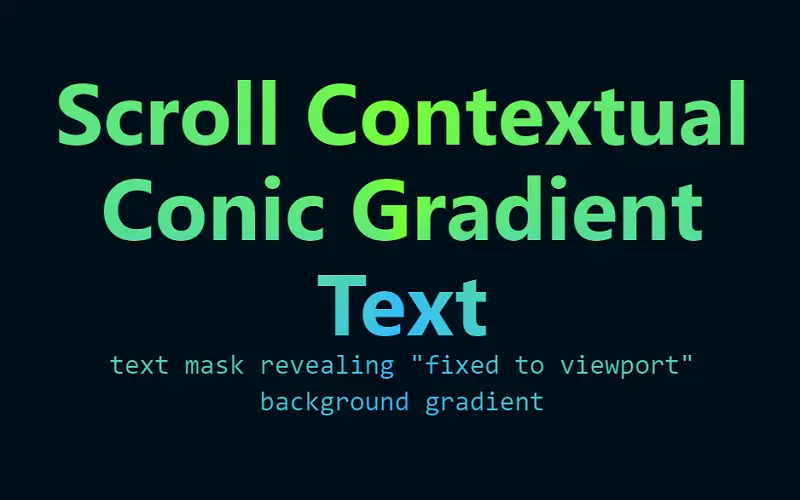
31. CSS Fixed Conic Fill

CSS Fixed Conic Fill
Made By Adam Argyle
32. CSS Sticker

CSS Sticker
Made By Stephanie Eckles
33. Multilayer Text

Multilayer Text
Made By Pratham
34. Motion Blur Text Effect

Motion Blur Text Effect
Made By Florian Schulz
35. Mapping Mouse Position

Mapping Mouse Position in CSS
Made By Amit Sheen
36. Retro Text Effect

Retro Text Effect
Made By Yoav Kadosh
37. Bold Hover Transition

Bold Hover Transition
Made By Philip Zastrow
38. Text Stroke CSS Mask Effect

Text Stroke CSS Mask Effect
Made By Patrick Freedom Mayer
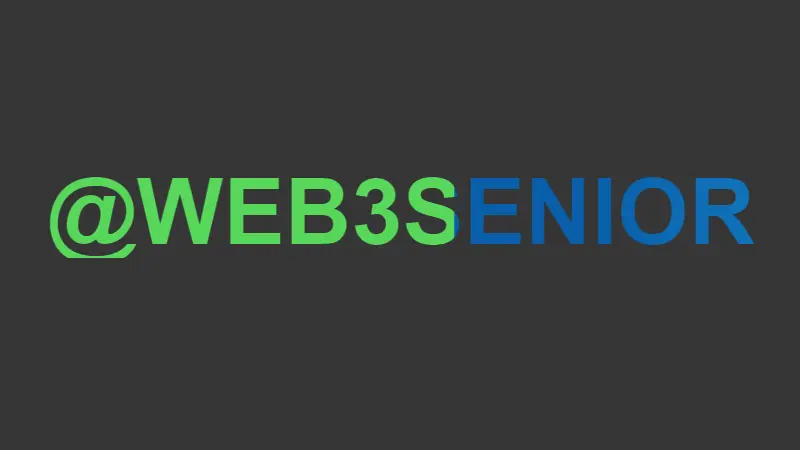
39. Multi Colored Text

Multi Colored Text with CSS
Made By Shireen Taj
40. Metallic Bordered Text

Metallic Bordered Text with CSS
Made By Shireen Taj
41. Gradient Stroke

Gradient Stroke
Made By Marco Biedermann
42. Cool Spotlight Shadows

Cool Spotlight Shadows
Made By Ryan Mulligan
43. Lightness

Lightness
Made By Kai
44. Text Shadow

Text Shadow
Made By lChap701
45. Knockout Text

Knockout Text
Made By Krisztina Kovari
46. Butter

Butter
Made By NANOUU
47. Sweet Stuff

Sweet Stuff
Made By Mireille Tijdeman
48. CSS Stretchy Heading

CSS Stretchy Heading
Made By S. Shahriar
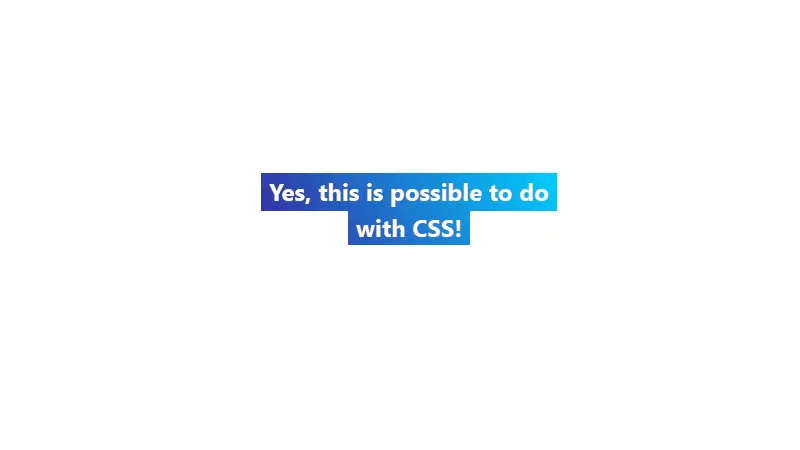
49. Highlight Text

Highlight Text
Made By NANOUU
50. Reflections With CSS

Reflections With CSS
Made By Preethi Sam
51. Simple Unexpected Hover Effect

Simple Unexpected Hover Effect
Made By Noah Raskin
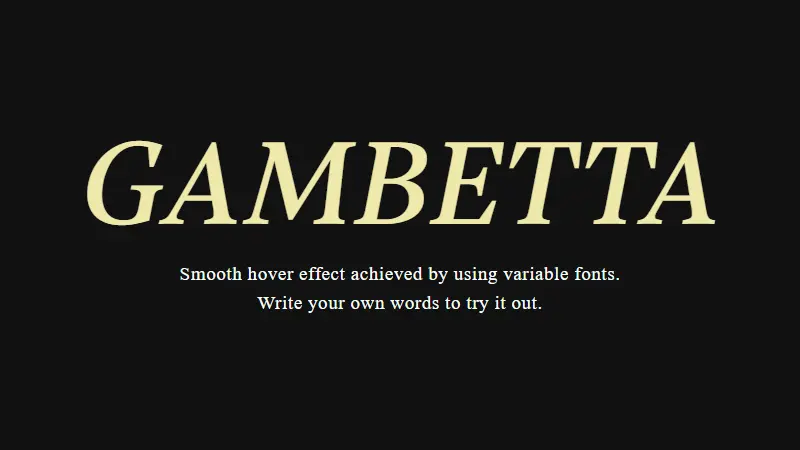
52. Variable Fonts Hover Effect

Variable Fonts Hover Effect
Made By Dusko Stamenic
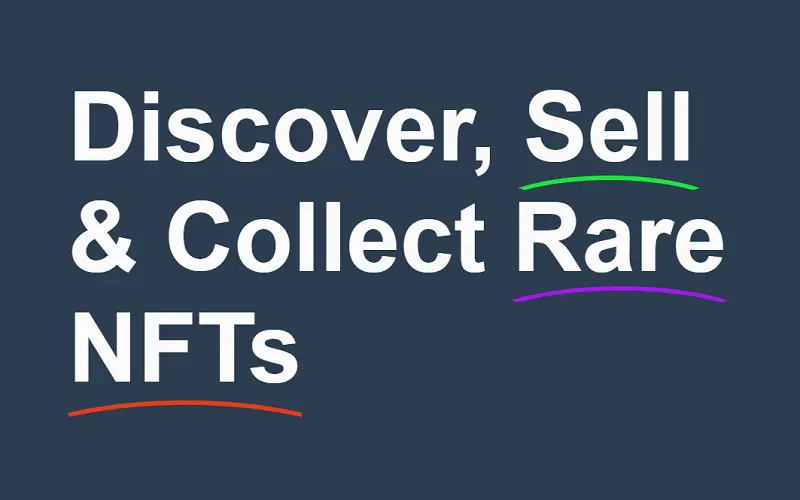
53. Word Underline

Word Underline
Made By Jhey
54. 3D Paper Text

3D Paper Text
Made By G’Mariem
55. Lightning Text Skew Idea

Lightning Text Skew Idea
Made By Tom Hermans
You may also like:
- 21 Best Free CSS Page Transitions
- 18 Best Free CSS Glow Text Effects
- 20 Best Free CSS Reveal Animations
- 30 Best Free CSS Text Animations.
 Pave Template Pave Template provides banking, taxation, net worth, and financial solutions to people, companies, and organizations worldwide.
Pave Template Pave Template provides banking, taxation, net worth, and financial solutions to people, companies, and organizations worldwide.