CSS Text Animations are becoming increasingly popular among web designers and developers. With the help of these animations, you can create stunning and eye-catching text effects that can be used to make your website stand out from the competition.
CSS Text Animations allow you to add life and motion to your text, making it more interesting for viewers. You can use them to create subtle transitions between different pieces of content or draw attention to particular elements on your page. With a few lines of code, you can turn a boring page into an exciting one!
1. Animated Text Fill

Animated Text Fill
Made By Daniel Riemer
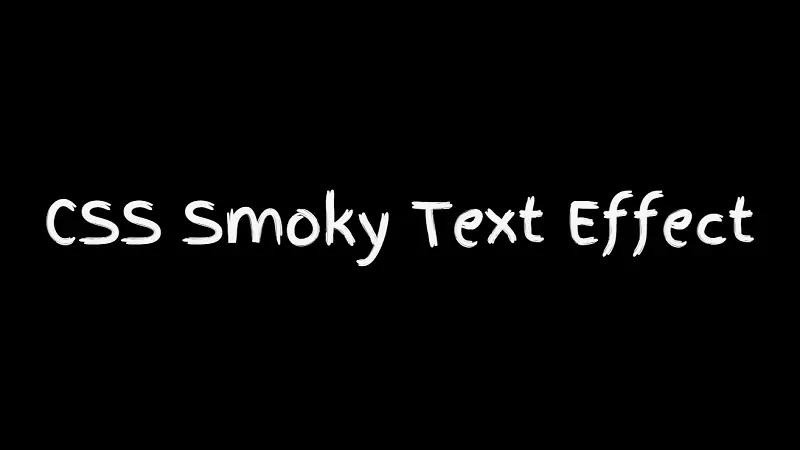
2. Smoky Text

Smoky Text
Made By Bennett Feely
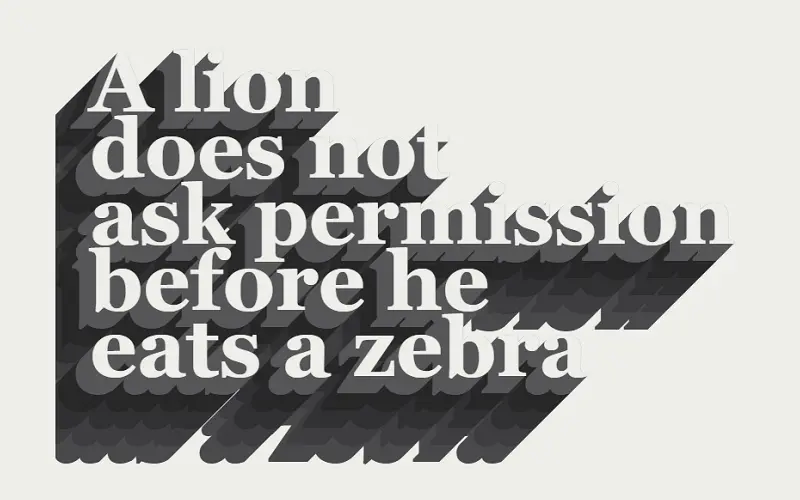
3. Animated Text Shadow Pattern

Animated Text Shadow Pattern
Made By Carpe Numidium
4. Animated Text

Animated Text fill with SVG text practice
Made By Cesar C.
5. Pure CSS Text Animation

Pure CSS Text Animation
Made By Robin Treur
6. Liquid Type

Liquid Type
Made By Callum Martin
7. Text-Shadow Animate

Text-Shadow Animate
Made By Wyatt Nolen
8. SVG Video Mask On Text

SVG Video Mask On Text
Made By Simon Evans
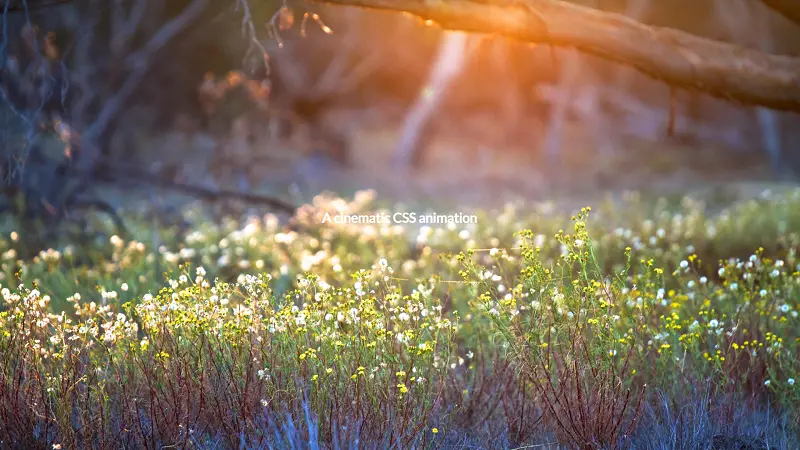
9. Cinematic Text Animation

Cinematic Text Animation
Made By Scott Henderson
10. Frozen Text

Frozen Text
Made By Mandy Michael
11. Masking Path Animation

Masking Path Animation
Made By Envato Tuts+
12. Handwriting Animation

Handwriting Animation (SVG + CSS)
Made By Marina
13. Animated Text Gradient

Animated Text Gradient
Made By Chrishodges
14. Shining Text Animation Effects

Shining Text Animation Effects
Made By FrankieDoodie
15. Tiger Uppercut

Tiger Uppercut
Made By Ryan Mulligan
16. Apple Commercial Animation

Apple Commercial Animation
Made By Alvaro Montoro
17. Luminance

Luminance
Made By Franklin Castellanos
18. Word Swipe Animation

Word Swipe Animation
Made By Eric Porter
19. CSS 3D Text Effect

CSS 3D Text Effect
Made By Kyle Wetton
20. Cartoon Type

Cartoon Type
Made By Tim Van Damme
21. Spooky Typo

Spooky Typo
Made By ilithya
22. Glowing Text

Glowing Text
Made By amber
23. Breathe

Breathe (Coded on iOS)
Made By Tee
24. Line Through Effect 3D

Line Through Effect 3D
Made By Ana Tudor
25. Rainbow Effect

Rainbow and Trail Effect
Made By Mateus Generoso
26. Wave Text

Wave Text
Made By Swarup Kumar Kuila
27. Rainbow Spotlight

Rainbow Spotlight
Made By Shireen Taj
28. Animated 3D Text

Animated 3D Text
Made By Sarah Fossheim
29. Easy Animation

Easy Animation
Made By Mark Mead
30. BlackLivesMatter

BlackLivesMatter
Made By Max Mykhalchuk
You may also like:
- 18 Best Free CSS 3D Text Effects.
- 18 Best Free CSS Text Glitch Effects.
- 14 Best Free CSS Perspective Examples.
 Pave Template Pave Template provides banking, taxation, net worth, and financial solutions to people, companies, and organizations worldwide.
Pave Template Pave Template provides banking, taxation, net worth, and financial solutions to people, companies, and organizations worldwide.