CSS Scroll Effects can add a unique and creative touch to your web design. These effects allow you to create animations that respond to the user’s scrolling behavior, giving your web page a more interactive and engaging experience.
With CSS Scroll Effects, you can create dynamic elements that move with the user’s scroll, create parallax effects, and much more.
In the coming years, CSS Scroll Effects will be even more popular in web design, you can take advantage of this powerful technology to make your website stand out from the competition.
Today, In this post, we have created an amazing list of the best free HTML and CSS scroll effects that you can use.
1. CSS Background Change On Scroll

CSS Background Change On Scroll
Made By Giana
2. Scrolling Half By Half

Scrolling Half By Half in pure CSS
Made By Kseso
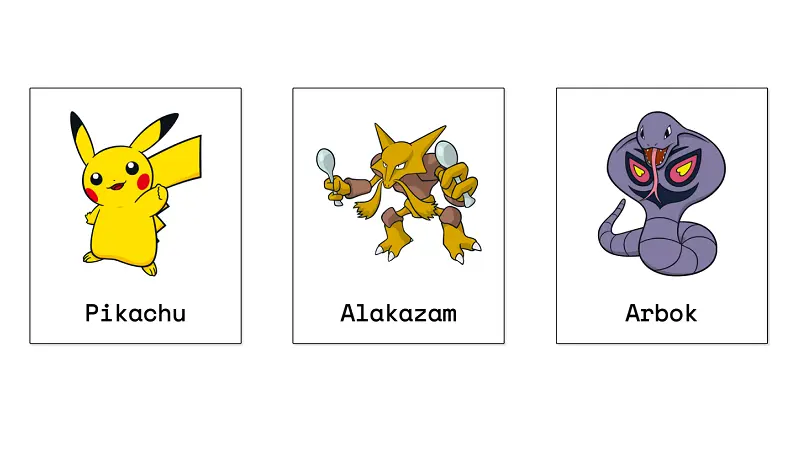
3. Intersection Observer

Intersection Observer
Made By David Aerne
4. Dual Color Text Scroll Effect

Dual Color Text Scroll Effect
Made By Raymond Lopez
5. One Page Scroll

One Page Scroll
Made By Quentin Veron
6. Skew Scrolling Effect

Skew Scrolling Effect
Made By Dronca Raul
7. Simple Scroll Animation

Simple Scroll Animation
Made By Mert Cukuren
8. CSS Scroll Reveal Sections

CSS Scroll Reveal Sections
Made By Ryan Mulligan
9. CSS Scroll Behavior

CSS scroll-behavior, scroll-snap-type and mix-blend-mode
Made By Andrej Sharapov
10. Full Bleed Banner

Full Bleed Banner
Made By Ana Tudor
11. 12 Nth Selectors

12 Nth Selectors
Made By Gabriele Corti
12. Overlapping Sections

Overlapping sections only CSS
Made By Henry Zarza
13. CSS-Only Horizontal Parallax Gallery

CSS-Only Horizontal Parallax Gallery
Made By Paulina Hetman
14. Knockout Text Scroll Reveal

Knockout Text Scroll Reveal
Made By Blake Eric
15. CSS Fixed Conic Fill

CSS Fixed Conic Fill
Made By Adam Argyle
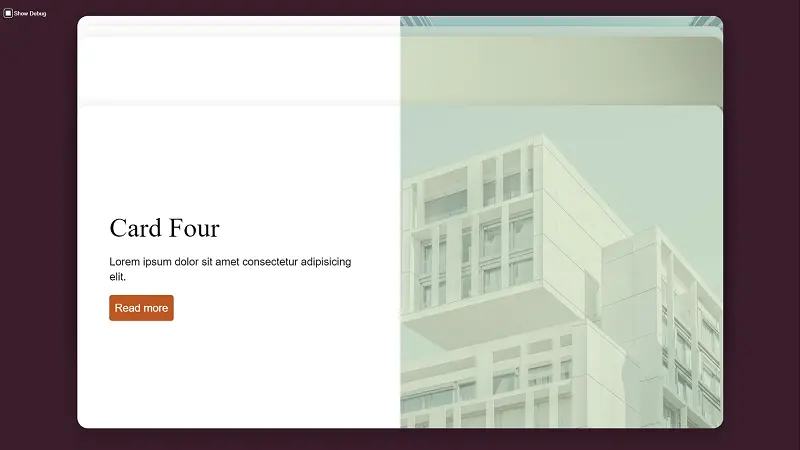
16. Stacking Cards

Stacking Cards
Made By Bramus
17. Horizontal Scrolling

Horizontal scrolling with position: sticky
Made By Ines
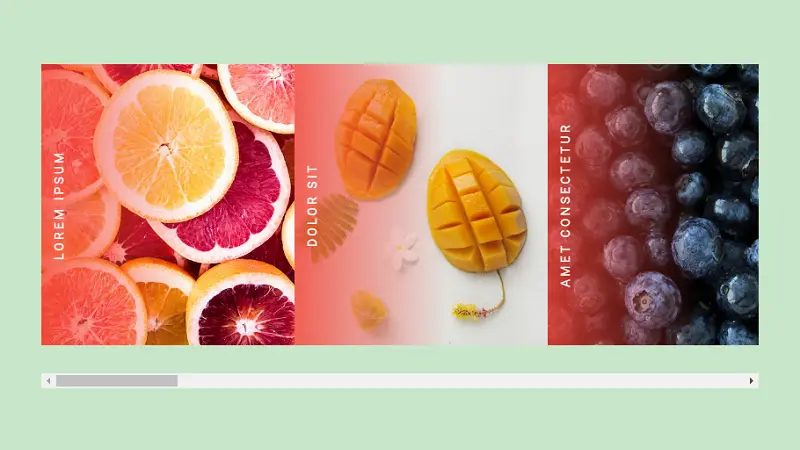
18. Overlapping Horizontal Slideshow

Overlapping horizontal slideshow using position: sticky;
Made By Håvard Brynjulfsen
19. Full-Screen Vertical Scroll Snap

Full-Screen Vertical Scroll Snap
Made By Adam Argyle
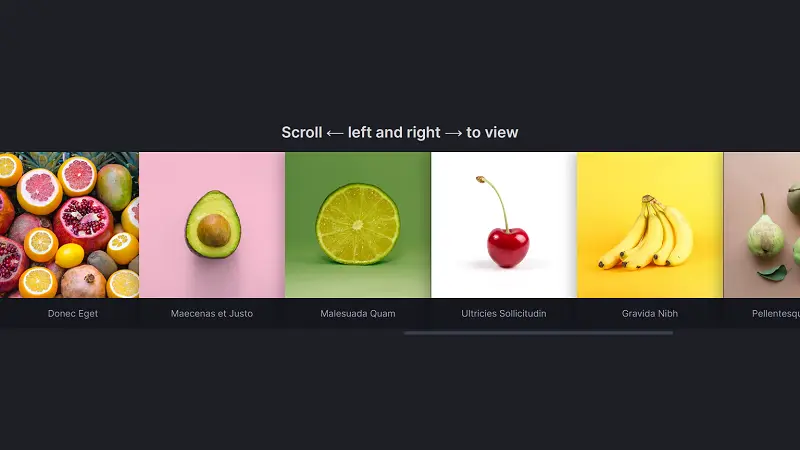
20. Horizontal Scroller Edge Fade Mask

Horizontal Scroller Edge Fade Mask
Made By Adam Argyle
21. 3D CSS Scroll

3D CSS Scroll
Made By Shaw
You may also like:
- 19 Best Free CSS Paper Effects
- 55 Best Free CSS Text Effects
- 21 Best Free CSS Page Transitions
- 18 Best Free CSS Glow Text Effects
 Pave Template Pave Template provides banking, taxation, net worth, and financial solutions to people, companies, and organizations worldwide.
Pave Template Pave Template provides banking, taxation, net worth, and financial solutions to people, companies, and organizations worldwide.