CSS Paper Effects are a great way to make your website stand out from the competition. They offer a unique and creative way to add texture, depth, and motion to your web pages.
By combining various CSS properties such as box-shadow, text-shadow, and transforms you can create realistic paper effects that will make your website look more professional and inviting. With CSS Paper Effects, you can easily create a variety of different effects such as crumpled paper, folded paper corners, embossed textured backgrounds, and more.
With just a few lines of code, you can give your website an extra layer of polish that will help it stand out from the crowd.
Well, there are many HTML and CSS paper effects available but here I have created an amazing list of free CSS paper effects that you use this year easily. So, let’s get started.
1. CSS Notepad Paper

CSS Notepad Paper
Made By Charlotte Dann
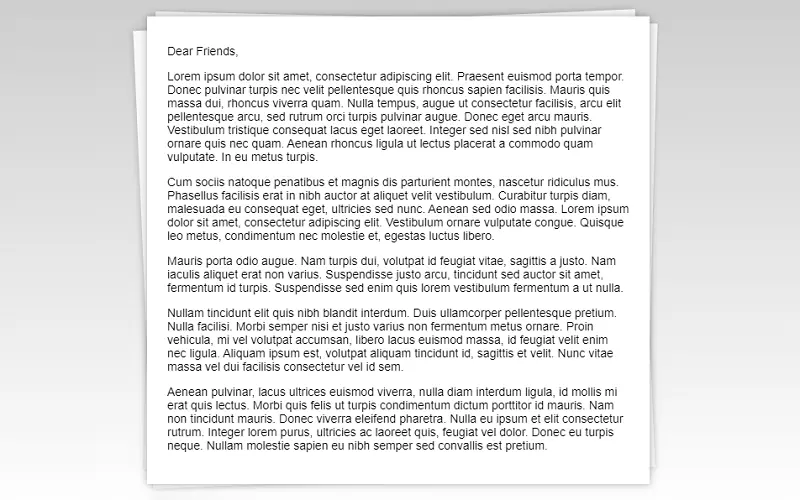
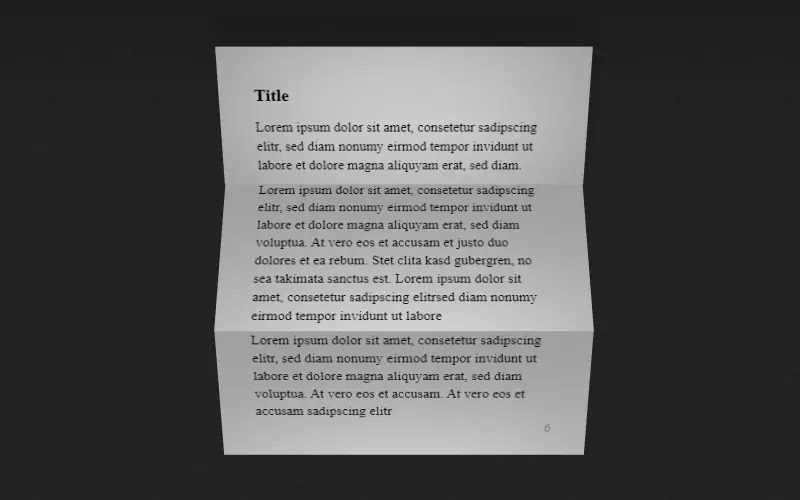
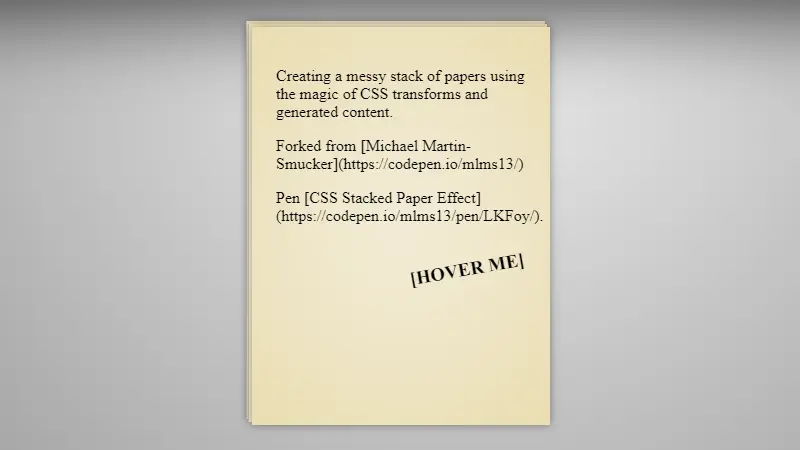
2. CSS Stacked Paper Effect

CSS Stacked Paper Effect
Made By Michael MartinSmucker
3. Folding Paper CSS3 Animation

Folding Paper CSS3 Animation
Made By Vadim Hermann
4. CSS3 Paper Effect

CSS3 Paper Effect
Made By Nomack
5. Notepad

Notepad
Made By Timothy Miller
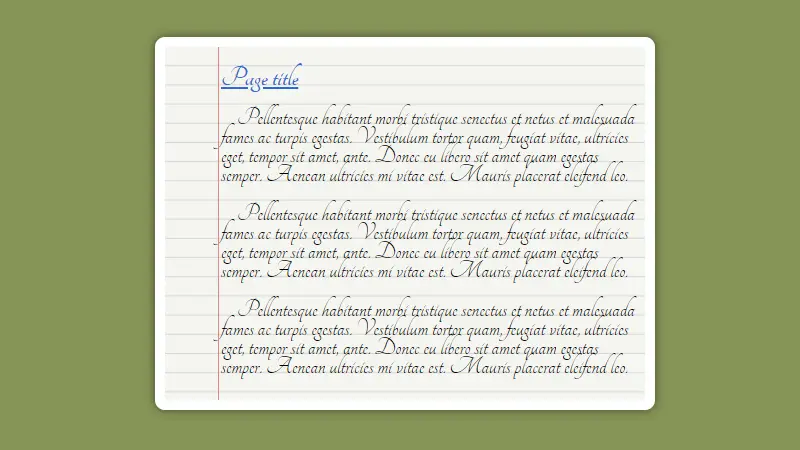
6. CSS Notebook Paper

CSS Notebook Paper
Made By Jesse Couch
7. CSS Stacked Paper Effect

CSS Stacked Paper Effect
Made By Messiah7
8. Pure CSS Paper Lift Effect

Pure CSS Paper Lift Effect
Made By Martin Wolf
9. CSS3 Paper Fold

CSS3 Paper Fold
Made By Jesse Wells
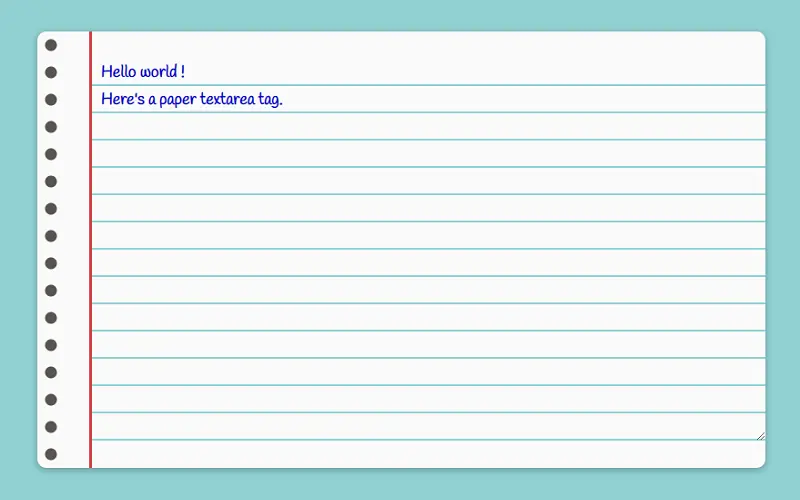
10. Paper Textarea

Paper Textarea
Made By Marc Malignan
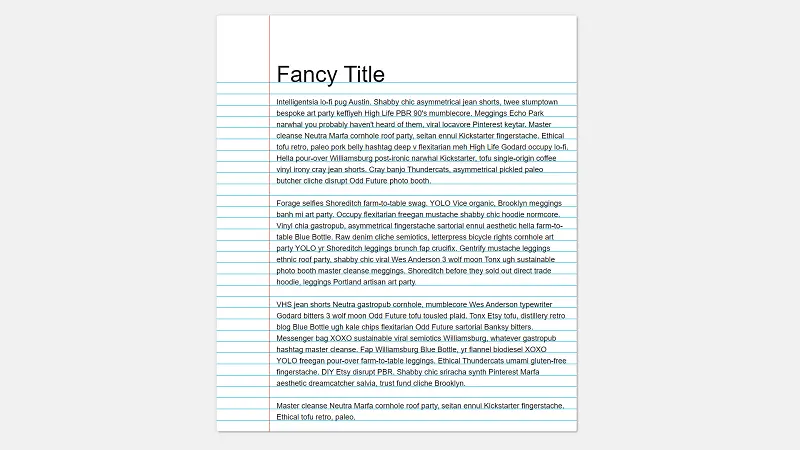
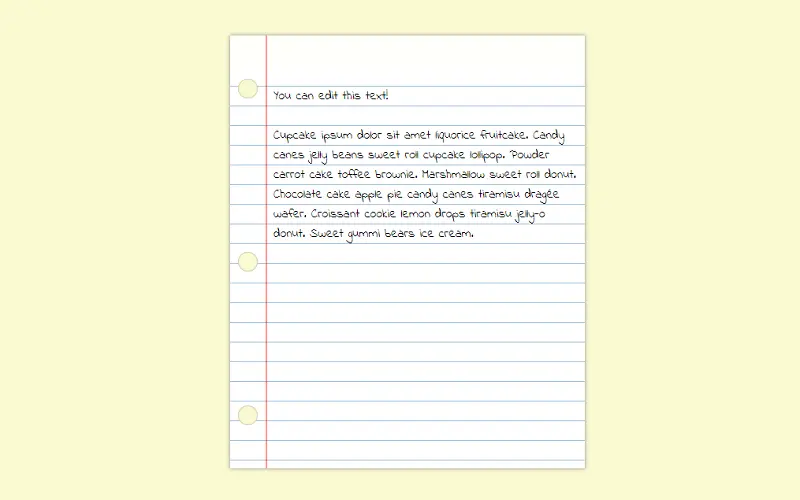
11. Notebook Paper

Notebook Paper
Made By Amanda Williamson
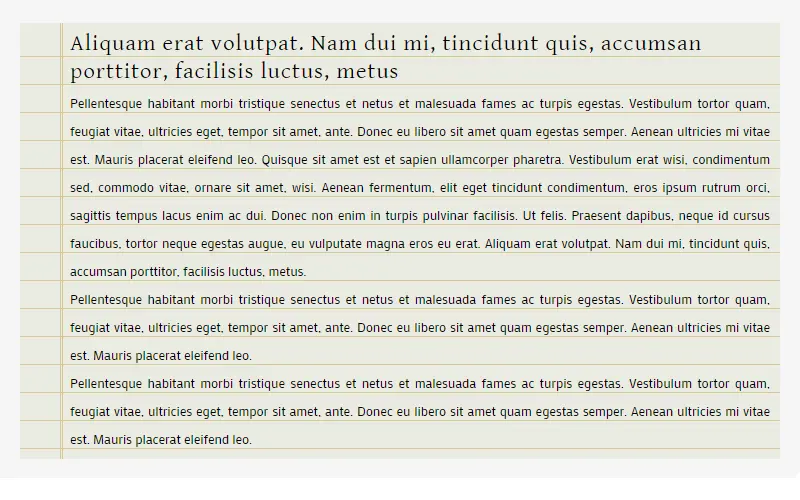
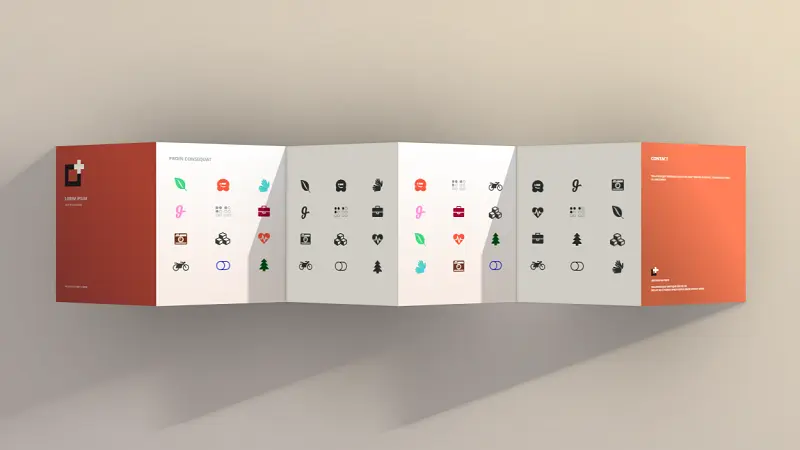
12. Brochure

Brochure
Made By Ruslan Pivovarov
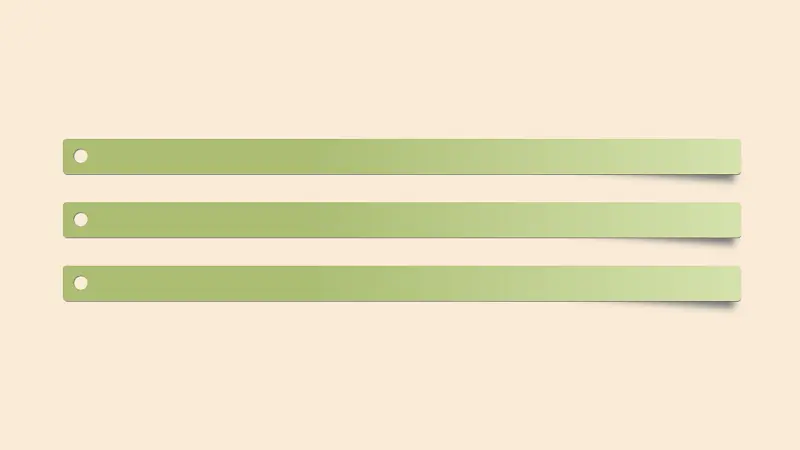
13. Lifted Paper Strips

Lifted Paper Strips (Hover Effect)
Made By Bastian Andre
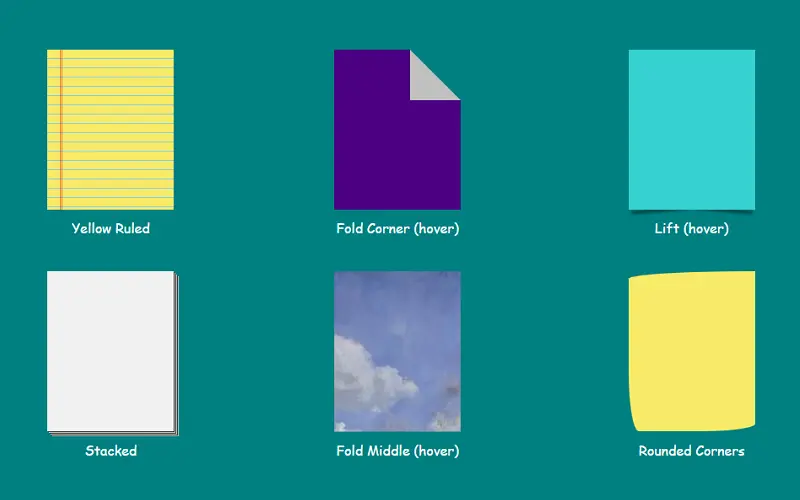
14. CSS Paper Works

CSS Paper Works
Made By Saman Rohani
15. Paper

Paper
Made By Ruphaa Ganesh
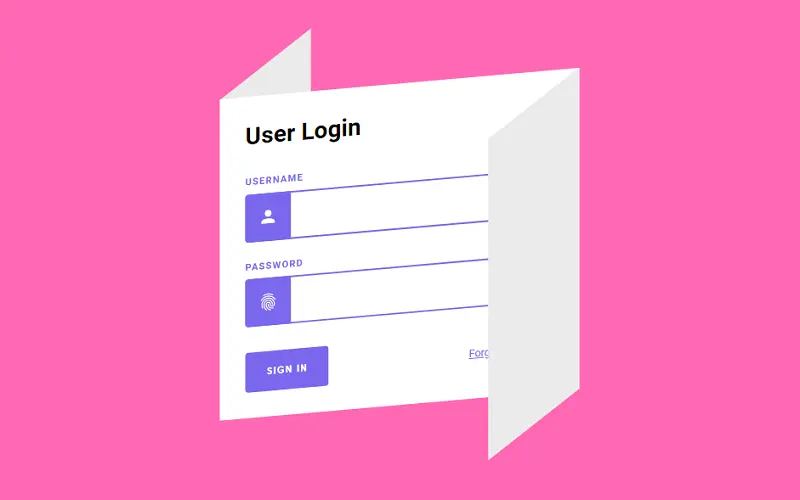
16. Folded Paper Login Form

Folded Paper Login Form
Made By Ryan Mulligan
17. Paper With Sellotaped Corners

Paper With Sellotaped Corners
Made By Suzanne Aitchison
18. Pinned Card

Pinned Card
Made By Suzanne Aitchison
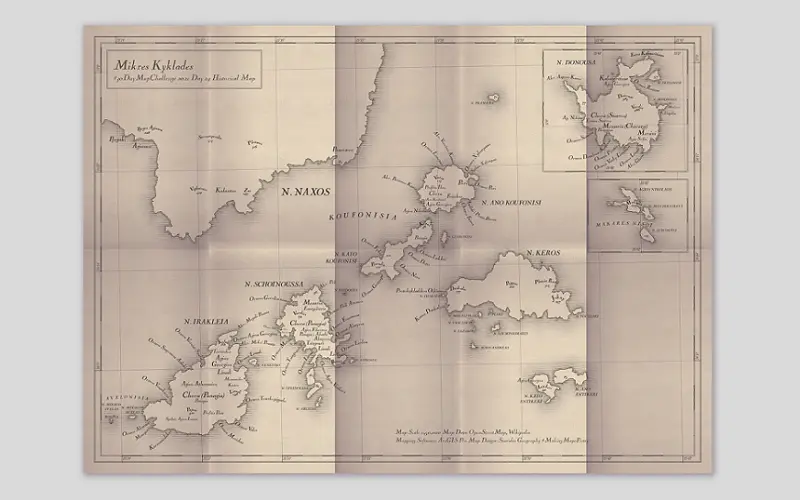
19. Pretty Map Folding With CSS

Pretty Map Folding With CSS
Made By Staridas Geography
You may also like:
- 55 Best Free CSS Text Effects
- 21 Best Free CSS Page Transitions
- 18 Best Free CSS Glow Text Effects
- 20 Best Free CSS Reveal Animations
 Pave Template Pave Template provides banking, taxation, net worth, and financial solutions to people, companies, and organizations worldwide.
Pave Template Pave Template provides banking, taxation, net worth, and financial solutions to people, companies, and organizations worldwide.